Nach dem letzen Post mit einem Blick hinter die Kulissen des Node-RED Plugins für homee, möchte ich dir in diesem Post ein wenig Hilfestellung für die Erstellung von virtuellen Geräten mit an die Hand geben. Vor allem dreht es sich hier um die Erstellung von Funktionen zur Verbindung der virtuellen mit einem physischen Gerät.
Das Prinzip der virtuellen Geräte
Aber fangen wir ganz vorne an. homee bietet, abgesehen von einem kleinen Hack, keine Möglichkeit virtuelle Geräte anzulegen. Man ist also grundsätzlich auf die offiziell unterstützten Geräte oder eine, oftmals unzureichende, Anbindung von Geräten durch Webhooks angewiesen. Mit der Einführung der homee-in-homee Funktion (zur Verbindung von mehreren homees untereinander) wurde jedoch eine Tür geöffnet. Über die Simulation eines homee Brain Cubes können inzwischen nahezu beliebige Geräte angebunden werden. Die Grundlage der Simulation wurde privat von einem der homee Entwickler geschaffen und von mir mit leichten Änderungen für die Integration in Node-RED übernommen.
Zu Gerätedefinition und zur Verknüpfung der virtuellen Geräte mit ihren physischen Pendant wird Node-RED genutzt. Node-RED bietet die Möglichkeit, Nachrichten entlang einer Kette (Flow) von einem Knoten (Node) zum nächsten zu senden. Mit einem übersichtlichen Userinterface versehen, ermöglicht es auch Einsteigern sich schnell zurecht zu finden. Gleichzeitig gibt es, gerade im doch sehr heterogenen Smarthome Markt, bereits zahlreiche Plugins zur Anbindung unterschiedlichster Geräte. Das ist auch letztlich einer der Hauptgründe, warum ich keine Standalone Software entwickelt habe. Eine Anbindung für alle von homee Usern genutzte Plattformen zu schaffen, hätte unglaublich viel Zeit in Anspruch genommen und wäre samt Pflege aller Integration alleine wohl kaum machbar gewesen.
Nachteil ist mit Sicherheit, dass nun jeder Nutzer selbst die Verknüpfung zu den eigentlichen Geräten herstellen muss. Dank der guten und helfenden homee-Community ist aber dies auch eine erklimmbare Hürde. Und um genau diese Verknüpfungen soll es auch in diesem Post gehen.
Funktionen zur Mutation von Nachrichten
Bei der Verknüpfung von dem virtuellen und dem physischen Gerät geht es dem Grunde nach darum, Nachrichten entlang des Flows zu übersetzen. Node-RED bietet hierzu mit unterschiedlichen Nodes viele Möglichkeiten. Solange das Ergebnis passt, gibt es bei der Auwahl der Nodes, die die Nachricht übersetzen, kein richtig oder falsch . In den Beispielen wird der Funktionsnode verwendet, der eingehende Nachrichten mit einer zu definierenden JavaScript-Funktion mutieren kann. Was den ein oder anderen erstmal vielleicht abschrecken mag, ist nach ein wenig Einarbeitung gar nicht mehr so kompliziert. Nach den ersten Beispielen merkt man, dass sich die benötigten Funktionen bei unterschiedlichen Geräten meist sehr ähneln.
Hinweis: Die erläuterten Flows gibt werden hier auch zum Download angeboten. Achtet bei Anpassungen darauf, dass in den Funktionen die korrekte ID der Attribute angegeben ist.
Sensoren
Wir starten mit einem Beispiel eines Temperatursensors, welcher über Zigbee2Mqtt in unser Netzwerk eingebunden ist. Hier müssen wir uns nur um die Anbindung in eine Richtung kümmern, da der Sensor seine Daten nur an das virtuelle Gerät weitergibt und umgekehrt keine Daten fließen. Passenderweise gibt es zur Anbindung an Node-RED auch gleich ein passendes Plugin (node-red-contrib-zigbee2mqtt). Alternativ kann mit ein wenig mehr Arbeit aber auch der MQTT-Node verwendet werden.
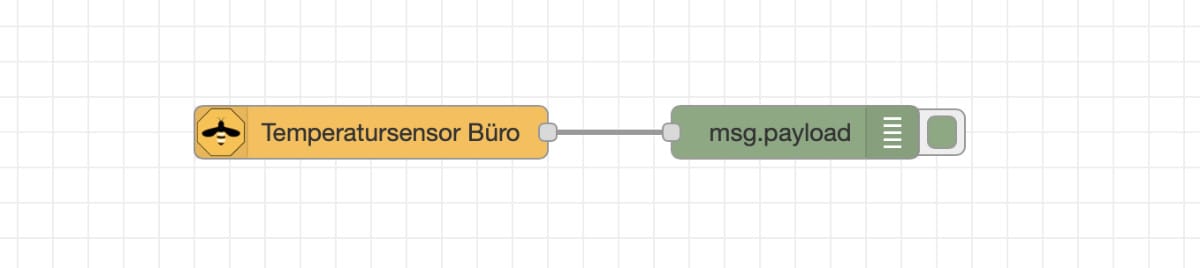
Zunächst müssen wir wissen, welche Ausgabe der Sensor bei einer Wertänderung erzeugt. Dazu Verknüpfen wir unsere Quelle mit einem Debug-Node, welcher die vom Sensor versendete Nachricht in der rechten Seitenleiste in Node-RED ausgibt.

Zigbee2Mqtt Node mit angebundenem DebugNode
Hier sehen wir, dass ein Objekt mit folgender Struktur ausgegeben wird
{
"temperature": 21.5,
"linkquality": 67,
"pressure" : 1001.6,
"battery": 91,
"voltage": 3015,
"humidity": 51.22
}
Daraus lassen sich für unser virtuelles Gerät folgende, in homee verfügbare, Eigenschaften (Attribute) ableiten.
- Temperatur
- Verbindungsqualität
- Luftdruck
- Batterieladung
- Relative Luftfeuchtigkeit
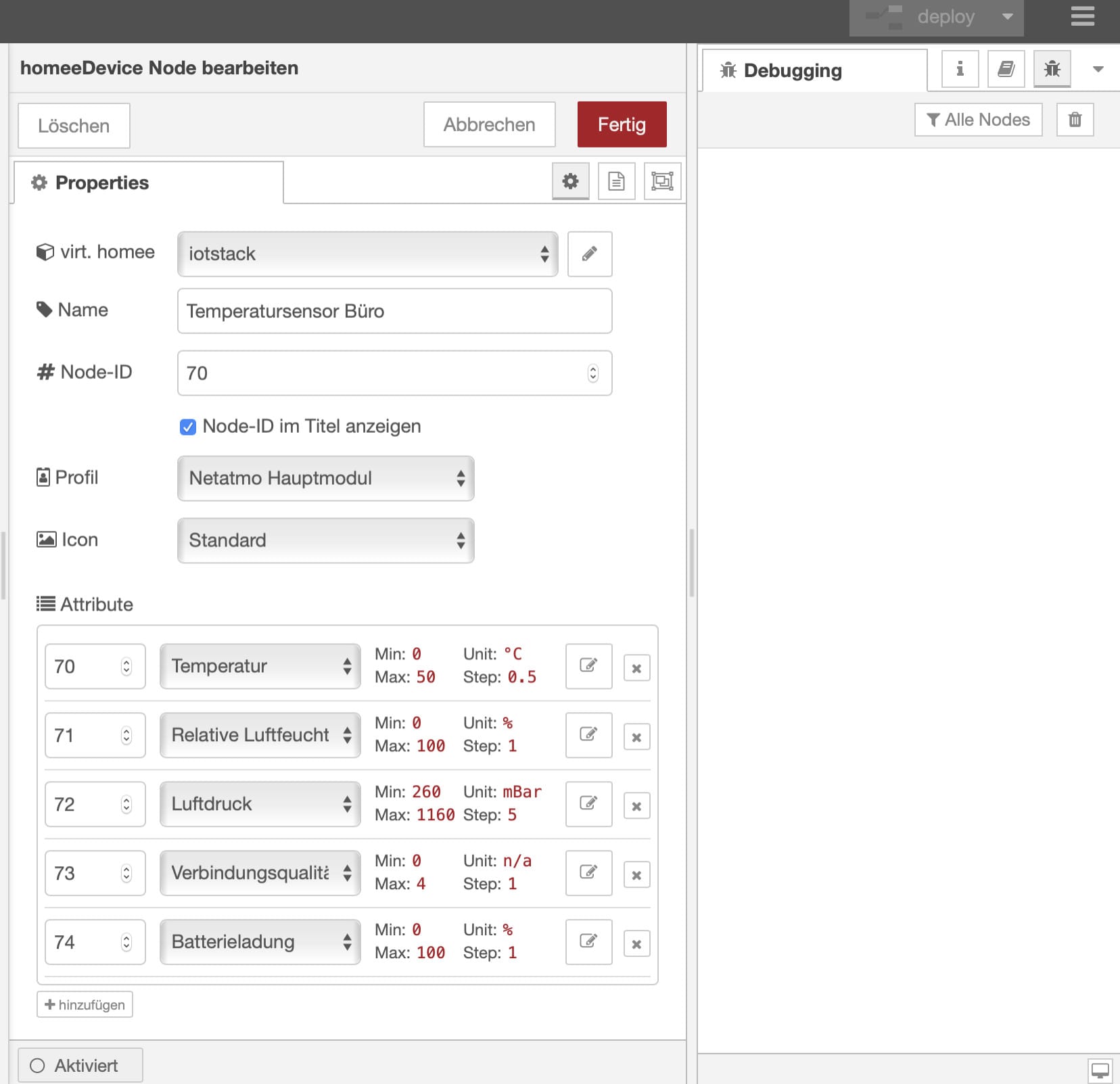
Die möglichen Attribute findet man entweder hier oder scrollt ein wenig durch das Dropdown Menü in Node-RED.

Beispielhafte Attributliste eines Sensors
Unser virtuelles Gerät erwartet für eine Wertänderung eine Nachricht im Format
{
payload: {
attribute: {
id: 70,
value: 21.5
}
}
}
oder, wenn wir mehrere Attribute auf einmal ändern wollen im Format
{
payload: {
attributes: [
{
id: 70,
value: 21.5
},
{
id: 71,
value: 49.5
}
]
}
}
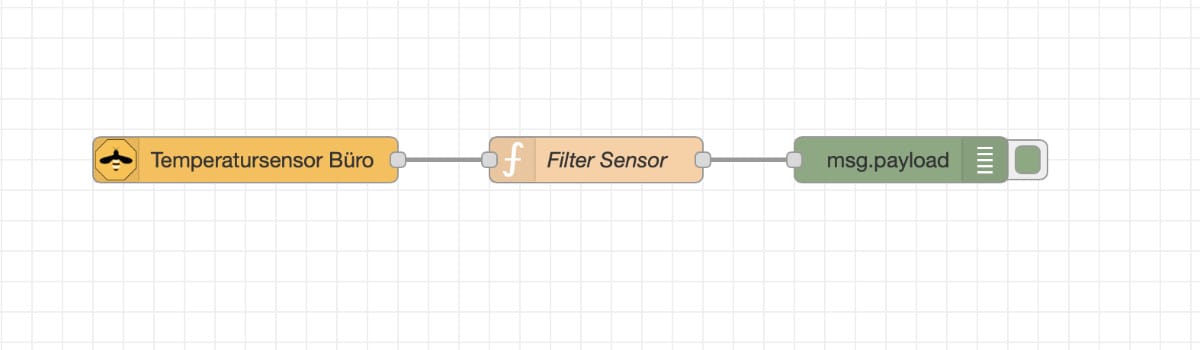
Den letzten Codeschnipsel kann man sich wie eine Liste von einzelnen Attributänderungen vorstellen. Damit unsere Nachricht von oben in dieses Format bringen können, binden wir zwischen dem Sensor und dem Debug Node einen Funktionsnode an, den wir mit folgendem Inhalt füllen.
const data = msg.payload;
msg.payload = {
attributes: [
{ id: 70, value: data.temperature },
{ id: 71, value: data.humidity },
{ id: 72, value: data.pressure },
{ id: 73, value: Math.round(data.linkquality / 63.75) },
{ id: 74, value: data.battery },
]
};
return msg;
In Zeile 1 erstellen wir uns mit var data eine neue Variable und weisen dieser den Inhalt unserer eigehende Nachricht zu. Die Variable data hat danach z.B. folgenden Inhalt, den wir später wieder abrufen können.
{
temperature: 21.5,
linkquality: 67,
pressure : 1001.6,
battery: 91,
voltage: 3015,
humidity: 51.22
}
Wir überschreiben die eingehende Nachricht (nicht die Variable) nun mit einem neuen Inhalt, der später von unserer Funktion weitergeleitet wird. Für die Temperatur, die relative Luftfeuchtigkeit, den Luftdruck und die Batterieladung können die Werte jeweils 1:1 weitergegeben werden. Hier geben wir als value also jeweils den Wert aus der zuvor in data gespeicherten Nachricht an. Nach unserer Konfiguration ist das Attribut mit der ID 70 also die Temperatur und erhält den entsprechenden Wert aus dem data Objekt.
Bei der Verbindungsqualität gibt es eine Besonderheit. homee erwartet hier Werte zwischen 0 und 4 (siehe Min und Max Werte in unserer Konfiguration des virtuellen Geräts), da die Verbindungsqualität in homee mit Empfangsbalken dargestellt wird. Unser Sensor liefert jedoch Daten zwischen 0 und 255. Um nun auf gültige Werte zwischen 0 und 4 zu kommen, Teilen wir zunächst den gelieferten Wert durch 63.75 (255/4). Damit wir ein ganzzahliges Ergebnis erhalten, bedienen wir uns noch einer passenden JavaScript Funktion, die das Ergebnis unserer Division mathematisch rundet.

Zigbee2Mqtt Node mit Funktions- und DebugNode
Nach einem erneuten Deploy des Flows und einer Wertänderung erhalten wir im Debug Fenster also in etwa folgende Ausgabe:
{
"attributes": [
{
"id": 70,
"value": 21.5
},
{
"id": 71,
"value": 51.23
},
{
"id": 72,
"value": 1000.2
},
{
"id": 73,
"value": 3
},
{
"id": 74,
"value": 90
}
]
}
Last but not least verbinden wir unsere Funktion nun noch mit unserem virtuellen Gerät und heben die Verknüpfung zum Debug-Node auf. Jetzt kann das virtuelle Gerät über die homee-in-homee Funktion in deinen homee integriert werden. Bei einer Wertänderung des physischen Geräts werden die übermittelten Werte mit Hilfe der Funktion umgewandelt und an das virtuelle Gerät übergeben und sind dann in homee sichtbar.
Gesamter Flow zum Importieren in Node-RED
Der Flow lässt sich über die Importfunktion von Node-RED importieren und kann anschließend auf eure Geräte angepasst werden. Kopiert dazu den Inhalt der Code-Box und fügt den Inhalt in den Import-Helfer (Menü → Import) ein.
[{"id":"a19dc801.240eb","type":"zigbee2mqtt-in","z":"a7f3f5d4.f72638","name":"Temperatursensor","server":"d056262c.bca7c","friendly_name":"0x00158d00036c1b38","device_id":"0x00158d00036c1b38","state":"0","outputAtStartup":true,"x":120,"y":740,"wires":[["d1bf42b5.14e44"]]},{"id":"d1bf42b5.14e44","type":"function","z":"a7f3f5d4.f72638","name":"Filter Sensor","func":"// temperature: 27.16\n// linkquality: 5\n// pressure: 1001.6\n// battery: 91\n// voltage: 2985\n// humidity: 63.49\n\nvar data = msg.payload;\n\nmsg.payload = {\n attributes: [\n { id: 70, value: data.temperature },\n { id: 71, value: data.humidity },\n { id: 72, value: data.pressure },\n { id: 73, value: Math.round(data.linkquality / 63.75) },\n { id: 74, value: data.battery },\n ]\n};\n\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":330,"y":740,"wires":[["2bb52fb3.4576e"]]},{"id":"2bb52fb3.4576e","type":"homeeDevice","z":"a7f3f5d4.f72638","virtual-homee":"","name":"Temperatursensor Büro","nodeId":"70","showNodeId":true,"profile":"3014","icon":"default","attributes":[{"id":70,"node_id":70,"instance":0,"minimum":0,"maximum":50,"current_value":23.6,"target_value":23.6,"last_value":23.799,"unit":"°C","step_value":0.5,"editable":0,"type":5,"state":1,"last_changed":1572966224,"changed_by":1,"changed_by_id":0,"based_on":4,"data":""},{"id":71,"node_id":70,"instance":0,"minimum":0,"maximum":100,"current_value":49,"target_value":49,"last_value":48,"unit":"%","step_value":1,"editable":0,"type":7,"state":1,"last_changed":1572966224,"changed_by":1,"changed_by_id":0,"based_on":4,"data":""},{"id":72,"node_id":70,"instance":0,"minimum":260,"maximum":1160,"current_value":993.299,"target_value":993.299,"last_value":993.2,"unit":"mBar","step_value":5,"editable":0,"type":94,"state":1,"last_changed":1572966224,"changed_by":1,"changed_by_id":0,"based_on":4,"data":""},{"id":73,"node_id":70,"instance":0,"minimum":0,"maximum":4,"current_value":4,"target_value":4,"last_value":3,"unit":"n/a","step_value":1,"editable":0,"type":33,"state":1,"last_changed":1572461025,"changed_by":1,"changed_by_id":0,"based_on":4,"data":""},{"id":74,"node_id":70,"instance":0,"minimum":0,"maximum":100,"current_value":100,"target_value":100,"last_value":100,"unit":"%","step_value":1,"editable":0,"type":8,"state":1,"last_changed":1572873723,"changed_by":1,"changed_by_id":0,"based_on":1,"data":""}],"x":560,"y":740,"wires":[[]]},{"id":"d056262c.bca7c","type":"zigbee2mqtt-server","z":"","name":"","host":"192.168.178.1","mqtt_port":"1883","mqtt_username":"","mqtt_password":"","tls":"","usetls":false,"base_topic":"zigbee2mqtt"}]
Aktoren
Etwas aufwändiger wird es bei den Aktoren, da wir uns hier auch noch um den Rückkanal (also eine Wertänderung durch homee) kümmern müssen. Als Beispiel wollen wir hier eine Philips Hue Lampe als virtuelles Gerät in homee einbinden.

Hue Lampen als virtuelle Geräte in homee
Zunächst ermitteln wir wie zuvor mit Hilfe des Debug-Nodes, welches Format die eingehende Nachricht hat. Bei der Nutzung des Hue-Magic Plugins erhalten wir die folgende Ausgabe:
{
on: true,
brightness: 100,
brightnessLevel: 254,
reachable: true,
rgb: [ 255, 206, 132 ],
hex: "ffce84",
color: "tan",
colorTemp: 343,
updated: "2020-09-25T23:24:13+01:00"
}
Um diese in das erwartete Format zu bringen nutzen wir wieder eine Funktion, die wir uns im Anschluss näher ansehen.
const value = msg.payload;
if (!value.reachable) {
node.send({ payload: { state: 2 }});
return;
} else {
node.send({ payload: { state: 1 }});
}
msg.payload = {
attributes: [
{ id: 2060, value: value.on ? 1 : 0 },
{ id: 2061, value: value.brightness },
{
id: 2062,
value: Math.round(1 / value.colorTemp * 1000000),
},
{ id: 2063, value: parseInt(value.hex, 16) },
]
}
return msg;
Zunächst wird geprüft, ob die Lampe verfügbar ist und nicht etwa vom Strom getrennt oder aus anderweitigen Gründen keine Funkverbindung hat. Entsprechend der Verfügbarkeit wird der Status angepasst. Ist die Lampe nicht verfügbar, wird die Funktion vorzeitig beendet.
Zur Übermittlung der Daten bauen wir uns wieder einen Array mit mehrere Attributänderungen. Wenn die Lampe an ist, wird das Attribut 2060 auf 1 gesetzt, sonst auf 0. Die Helligkeit kommt bereits als Prozentzahl und kann 1:1 weitergegeben werden. Die Farbtemperatur (Attribut ID 2062) wird in Kelvin umgerechnet. homee erwartet, dass der Farbton als Dezimalzahl ausgegeben wird. Vom huemagic-Node erhalten wir einen Hex-Wert. Unter Angabe der Basis 16 kann der Wert mit der JavaScript Funktion parseInt() leicht umgerechnet werden.
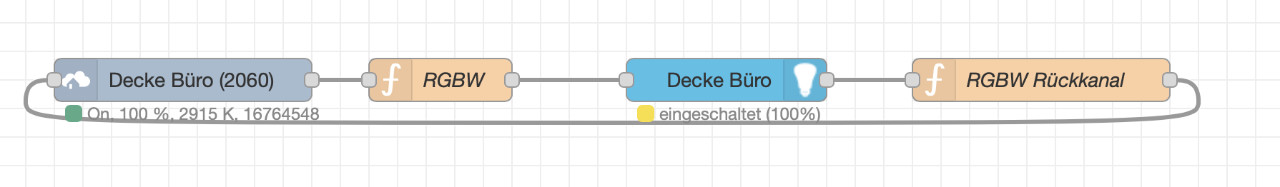
Zum Abschluss übergibt unsere Funktion das Nachrichtenobjekt an den Flow.
Meldung von homee nach HueMagic
Damit Schaltvorgänge aus Richtung von homee erfolgen können, muss jetzt auch noch die Kommunikation unseres virtuellen Geräts in Richtung des HueMagic-Nodes aufgebaut werden.
attributeId = msg.payload.attributeId;
targetValue = msg.payload.targetValue;
switch (attributeId) {
case 2060:
msg.payload = { on: targetValue };
break;
case 2061:
msg.payload = { brightness: targetValue };
break;
case 2062:
msg.payload = {
colorTemp: Math.round(1 / targetValue * 1000000)
};
break;
case 2063:
msg.payload = { hex: targetValue.toString(16) };
break;
default:
return;
}
return msg;
Dazu kehren wir die Funktion von zuvor mehr oder weniger um. Da homee Attributänderungen einzeln versendet, prüfen wir mit der switch Anweisung, für welches Attribut die Statusänderung übermittelt wird. Es wird also immer nur der Teil ausgeführt, bei dem der Inhalt der Variable attributeId dem Wert hinter case entspricht.
Der HueMagic-Node erwartet jeweils ein Objekt mit dem entsprechenden Schlüssel und Wert. Daher wird in jedem case Block ein passendes Objekt erzeugt. Die Änderungen für An/Aus und die Helligkeit können 1:1 übergeben werden. Die Farbtemperatur rechnen wir analog der oberen Funktion wieder zurück. Für den Farbton muss jetzt die Dezimalzahl in einen Hex-Wert konvertiert werden. Dazu geben wir der JavaScript-Funktion toString() die Basis 16 mit.
Zum Abschluss übergeben wir die erzeugte Nachricht wieder an den Flow.
Flow zum Download
[{"id":"513cfedd.9bd1f","type":"homeeDevice","z":"a500db9c.dff818","virtual-homee":"","name":"Decke Büro","nodeId":"2060","showNodeId":true,"profile":"1008","icon":"default","attributes":[{"state":1,"instance":0,"minimum":0,"maximum":1,"current_value":0,"target_value":0,"last_value":0,"data":"","unit":"","step_value":1,"editable":1,"last_changed":1598988338,"changed_by":1,"changed_by_id":0,"based_on":1,"options":[],"id":2060,"type":1,"node_id":2060},{"state":1,"instance":0,"minimum":0,"maximum":100,"current_value":0,"target_value":0,"last_value":0,"data":"","unit":"%","step_value":1,"editable":1,"last_changed":1598988342,"changed_by":1,"changed_by_id":0,"based_on":1,"options":[],"id":2061,"type":2,"node_id":2060},{"state":1,"instance":0,"minimum":1700,"maximum":6500,"current_value":0,"target_value":0,"last_value":0,"data":"","unit":"K","step_value":1,"editable":1,"last_changed":1598988347,"changed_by":1,"changed_by_id":0,"based_on":1,"options":[],"id":2062,"type":42,"node_id":2060},{"state":1,"instance":0,"minimum":0,"maximum":16777215,"current_value":0,"target_value":0,"last_value":0,"data":"","unit":"","step_value":1,"editable":1,"last_changed":1598988361,"changed_by":1,"changed_by_id":0,"based_on":1,"options":[],"id":2063,"type":23,"node_id":2060}],"statusTemplate":"","x":130,"y":720,"wires":[["1b3612d8.31d2ed"]]},{"id":"1b3612d8.31d2ed","type":"function","z":"a500db9c.dff818","name":"RGBW","func":"attributeId = msg.payload.attributeId;\ntargetValue = msg.payload.targetValue;\n\nswitch (attributeId) {\n case 2060:\n msg.payload = { on: targetValue };\n break;\n case 2061:\n msg.payload = { brightness: targetValue };\n break;\n case 2062:\n msg.payload = {\n colorTemp: Math.round(1 / targetValue * 1000000)\n };\n break;\n case 2063:\n msg.payload = { hex: targetValue.toString(16) };\n break;\n default:\n return;\n}\n\nreturn msg;\n\n\n","outputs":1,"noerr":0,"initialize":"","finalize":"","x":310,"y":720,"wires":[["981e3208.ff7758"]]},{"id":"1e6e11c6.765756","type":"function","z":"a500db9c.dff818","name":"RGBW Rückkanal","func":"const value = msg.payload;\n\nif (!value.reachable) {\n node.send({ payload: { state: 2 }});\n return;\n} else {\n node.send({ payload: { state: 1 }});\n}\n\nmsg.payload = {\n attributes: [\n { id: 2060, value: value.on ? 1 : 0 },\n { id: 2061, value: value.brightness },\n {\n id: 2062,\n value: Math.round(1 / value.colorTemp * 1000000),\n },\n { id: 2063, value: parseInt(value.hex, 16) },\n ]\n}\n\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":730,"y":720,"wires":[["513cfedd.9bd1f"]]},{"id":"981e3208.ff7758","type":"hue-light","z":"a500db9c.dff818","name":"Decke Büro","bridge":"a26801a3.e67e98","lightid":"10","colornamer":true,"skipevents":false,"x":510,"y":720,"wires":[["1e6e11c6.765756"]]},{"id":"a26801a3.e67e98","type":"hue-bridge","z":"","name":"Philips hue","bridge":"192.168.178.90","key":"WcWhYAH9xM8Ga4NygeYkGwFlOjJTc95s9yWgpAqG","interval":"3000","disableupdates":false}]
Rolladensteuerung mit Shelly via MQTT
Als kleinen Bonus gibt es noch einen Flow zur Rolladensteuerung zum Download. Hier ist ein Shelly 2.5 über MQTT an Node-RED angebunden und über homee steuerbar. Das Prinzip der beiden Funktionen ist auch hier gleich, d.h. es findet nur eine Übersetzung der eingehenden Nachricht auf das richtige Format statt.

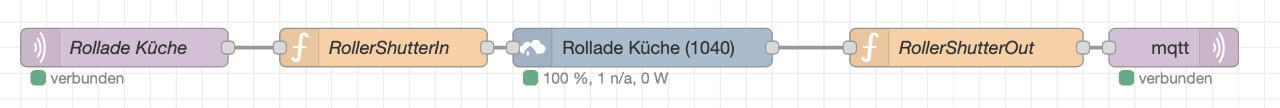
Shelly 2.5 als virtuelles Gerät in homee
[{"id":"f8fc635e.99c6b","type":"mqtt in","z":"15a78883.b12e37","name":"Rollade Küche","topic":"shellies/shellyswitch25-AA1234/roller/0/#","qos":"1","datatype":"auto","broker":"875a5aa.51545a8","x":100,"y":420,"wires":[["3ffc97f2.2bde18"]]},{"id":"3ffc97f2.2bde18","type":"function","z":"15a78883.b12e37","name":"RollerShutterIn","func":"const attributeIds = {\n pos: 1040, // CAAttributeTypePosition\n command: 1041, // CAAttributeTypeUpDown,\n power: 1042, // CAAttributeTypeCurrentEnergyUse\n //energy\n};\n\nconst states = { opened: 0, closed: 1, stop: 2, open: 3, close: 4 };\nconst topicArray = msg.topic.split('/');\nconst attribute = topicArray[topicArray.length - 1];\n\n\nswitch (attribute) {\n case 'command':\n //translate states\n if (msg.payload === 'stop' && context.get('position') === 0) {\n msg.payload = 'opened';\n } else if (msg.payload === 'stop' && context.get('position') === 100) {\n msg.payload = 'closed';\n }\n \n msg.payload = {\n attribute: {\n id: attributeIds[attribute],\n value: states[msg.payload]\n }\n };\n break;\n \n case 'pos':\n var value = 100-parseInt(msg.payload, 10)\n context.set('position', value);\n \n msg.payload = {\n attributes: [{\n id: attributeIds[attribute],\n value: value\n }]\n };\n if (value === 0 || value === 100) {\n msg.payload.attributes.push({\n id: attributeIds.command,\n value: value/100,\n });\n }\n \n break;\n \n case 'power':\n msg.payload = {\n attribute: {\n id: attributeIds[attribute],\n value: parseInt(msg.payload, 10),\n }\n };\n break;\n \n default:\n return;\n}\n \nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":300,"y":420,"wires":[["bdc089a1.19aca8"]]},{"id":"bdc089a1.19aca8","type":"homeeDevice","z":"15a78883.b12e37","virtual-homee":"","name":"Rollade Küche","nodeId":"1040","showNodeId":true,"profile":"2002","icon":"default","attributes":[{"state":1,"instance":0,"minimum":0,"maximum":100,"current_value":0,"target_value":0,"last_value":0,"data":"","unit":"%25","step_value":1,"editable":1,"last_changed":1598794177,"changed_by":1,"changed_by_id":0,"based_on":1,"options":[],"id":1040,"type":15,"node_id":1040},{"state":1,"instance":0,"minimum":0,"maximum":4,"current_value":0,"target_value":0,"last_value":0,"data":"","unit":"n%2Fa","step_value":1,"editable":1,"last_changed":1598794191,"changed_by":1,"changed_by_id":0,"based_on":1,"options":[],"id":1041,"type":135,"node_id":1040},{"state":1,"instance":0,"minimum":0,"maximum":5000,"current_value":0,"target_value":0,"last_value":0,"data":"","unit":"W","step_value":1,"editable":0,"last_changed":1598806941,"changed_by":1,"changed_by_id":0,"based_on":1,"options":[],"id":1042,"type":3,"node_id":1040}],"statusTemplate":"","x":500,"y":420,"wires":[["c29b28d6.e3db08"]]},{"id":"c29b28d6.e3db08","type":"function","z":"15a78883.b12e37","name":"RollerShutterOut","func":"const states = ['open', 'close', 'stop']\n\nswitch (msg.payload.attributeId) {\n case 1040: //pos\n msg.topic = 'shellies/shellyswitch25-AA1234/roller/0/command/pos'\n msg.payload = 100 - msg.payload.targetValue;\n break;\n case 1041: //updown\n msg.topic = 'shellies/shellyswitch25-AA1234/roller/0/command';\n msg.payload = states[msg.payload.targetValue];\n break;\n default:\n return;\n}\n\nreturn msg;","outputs":1,"noerr":0,"initialize":"","finalize":"","x":750,"y":420,"wires":[["e7672e15.2a36f8"]]},{"id":"e7672e15.2a36f8","type":"mqtt out","z":"15a78883.b12e37","name":"","topic":"","qos":"1","retain":"true","broker":"875a5aa.51545a8","x":910,"y":420,"wires":[]},{"id":"875a5aa.51545a8","type":"mqtt-broker","z":"","name":"","broker":"192.168.178.5","port":"1883","clientid":"node_red","usetls":false,"compatmode":false,"keepalive":"60","cleansession":true,"birthTopic":"","birthQos":"0","birthPayload":"","closeTopic":"","closeQos":"0","closePayload":"","willTopic":"","willQos":"0","willPayload":""}]
Youtube Videos
Weitere Tipps rund um die Integration von virtuellen Geräten in homee, findet ihr auf Youtube. In leicht verständlichen Videos zeigt euch ein homee Community Mitglied Schritt für Schritt die Integration von verschiedenen Geräten. Auch wenn es sich in den Videos um eine ältere Variante des Plugins handelt, sind die Videos gerade für Einsteiger sehr hilfreich.

